Что мы видим у топовых
веб дизайнеров и можем применять на практике уже сейчас:
1. Много пустого пространства
Использование пустого пространства со структурированным контентом дает возможность пользователям легче ориентироваться и находить нужную информацию.
2. Параллаксная прокрутка
Это хороший способ прямого взаимодействия с пользователем.
Во время прокрутки пользователь видит больше информации о сайте, при этом у него формируется чувство, что сайт напрямую с ним общается.
Пример такой рабты https://the-goonies.webflow.io/ — на первом экране можно увидеть максимум информации.
Такой динамический параллакс отлично справляется с задачей «первого экрана».
С этой проблемой сталкиваются все маркетологи: 90 процентов пользователей не проходят дальше второго экрана и в первые два приходится размещать максимум информации.
Такая прокрутка может сильно в этом помочь.
Еще один пример — https://ne-moloko.ru/
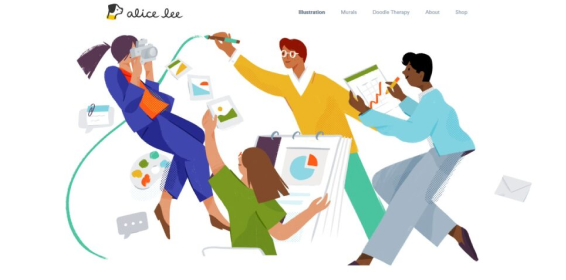
3. Уникальные изображения, разработанные специально для вашего сайта
Пришло время попрощаться со стандартной стандартной графикой и поприветствовать сделанные на заказ рисунки, которые появятся на современных веб-сайтах в 2023 году.
Креативная графика, соответствующая стилю вашего бизнеса, не только делает ваш бренд отличительным, но и сильно повышает узнаваемость бренда.

Иллюстрации выходят за рамки 2D-дизайна.
Сейчас в тренде 3D-иллюзии, градиентное затенение, другие не сложные, но запоминающиеся эффекты.
Как пример, забавные человечке на сайте https://discord.com/nitro — такое сложно забыть:)
4. Использование полностраничных заголовков на каждой странице
Веб-сайты все чаще используют одну картинку в качестве всего заголовка. Заголовок с полным изображением не только делает заявление, но и мгновенно привлекает пользователей.
Существует множество способов оформления заголовка, но наиболее распространенный подход: размещение важного текста или кнопок призыва к действию слева от заголовка и использование привлекающей внимание графики справа от этих кнопок.
Причина этого в том, что посетители предпочитают тратить большую часть своего внимания на верхнюю левую часть вашей страницы.
5. Анимированные курсоры.
Продолжается тенденция использовать развлекательные курсоры, когда пользователь может менять форму курсора или использование курсора, запускает анимацию. Считается, что пользователь получает от взаимодействия с такими курсорами и могут легко провести несколько минут, наводя указатель мыши на меню навигации из-за забавной анимации.
Лично меня погоня за курсорами немного бесит. Даже когда это сделано с таким вкусом и юмором как на сайте http://paolofornasier.com/
6. Ассиметричный стиль
Возможности CSS Grid Layout широко используются ведущими дизайнерами. Верстка сайтов перестает быть примитивной, можно создавать сложные адаптивные дизайны с помощью сеток.
Асимметричная планировка сайтаривлекает внимание и позволяет лучше расставить нужные акценты.
7. Сайты- истории
Возможность создавать интересные истории для пользователей – это информирование в формате развлечения.
Истории, снабженные анимацией, параллаксом и увлекательным контентом затягивают пользователей в ваши процессы и продукты.
Игра и продажа одновременно: http://everylastdrop.co.uk/
8. Цвет 2023
Каждый год в Интернете появляется новая цветовая тенденция.
Согласно пресс-релизу, WGSN и Coloro выбрали AI Aqua, технический оттенок синего, своим цветом 2023 года. Это тренд, я думаю.
И снова градиенты.
9. Мемфисский дизайн
Одна из определяющих эстетик 1980-х годов — иногда считается безвкусным стилем, сочетающим в себе множество хаотичных узоров и форм.
Красочный, доступный, авантюрный, очень актуален сегодня, когда существует множество типовых унифицированных интерфейсов.
Несет в себе взрыв яркой индивидуальности, который ни один посетитель не забудет.

10.Ретро
Назад в 90-е. Снова в тренде Web 1.0 с яркими цветами фона, видимыми макетами таблиц и роботизированными шрифтами, такими как Courier, видимых границ и других элементов из прошлого.