Месяц: Июнь 2018
woman shoes
masana
chimera
fitness
crafted
walton
gospel music
paraguay
majave
pamona valley
nendo bauxite
liquid edge
mohawk
wave
appking
Seo оптимизация. Собираем семантическое ядро
Создание крепкого семантического ядра – это основа долгосрочного продвижения сайта. Сейчас при продвижении сайтов в Яндексе это становится еще актуальней, поскольку с внедрением алгоритма Яндекса «Минусинск» , сайты, продвигаемые только за счет ссылочной массы, выкидываются из топа на вторую страницу автоматом.
Опираясь на семантическое ядро, можно переходить к следующим этапам seo — оптимизации (подготовка целевых страниц, создание инструкций для поисковых систем, настройка url-страниц, работа с тэгами), чтобы не делать одну и ту же работу дважды.
Вот о нем, об этом самом ядре и поговорим.

Семантическое ядро — это ключевые слова и фразы, которые забивают в поисковую строку целевые посетители нашего сайта.
На основе него можно выстроить оптимальный контент для страниц сайта, которые мы будем продвигать.
Я использую 2 инструмента Яндекса: WordStat и Я.Метрику ( если сайт уже есть и по нему ведется статистика), для Гугла –аналогичные инструменты Гугл.
Для начала важно собрать максимальное количество слов и фраз, чтоб зацепить и высоко и средне и низкочастотные запросы. Собираем все ,что только можно предположить соответствует тематике нашего сайта и может придти в голову людям и запихиваем в wordstat, собираем подсказки от него, вытаскиваем все запросы из метрики – получаем длинный список , желательно не менее 1000 фраз.

Фильтруем получившийся список на стоп слова, на слова , которые не соответствуют тематике сайта. Например – для сайта ГК «АДЕПТ» , который разрабатывает и продает сметные программы ключевой фразой являются «сметные программы», «разработка сметных программ», «сметные программы купить», а фраза «сметные программы бесплатно» таким ключом являться не будет, поскольку хоть и приносит трафик, но целевых клиентов и увеличение конверсии она не принесет.
Дальше анализируем сайты конкурентов, забирая наиболее вкусные запросы с них.
Бездумно их переносить в свое ядро не стоит, при продвижении обязательно необходимо сравнить свои ключевые слова с конкурентами по этим же словам в топе. Нет смысла двигать заведомо проигрышные варианты, соревнуясь с сайтами, у которых Тиц намного выше вашего.
Не забываем внести в список фразы, обозначающее наше месторасположение – они будут приносить свой небольшой, но стабильный вклад .
Теперь на основании этого ядра мы можем писать статьи для продвигаемых страниц, формировать теги и т.д. Обо всем этом поговорим в следующих постах.
Естественно, я очень обобщенно описала алгоритм по формированию семантического ядра для сайта, коснувшись только основного. Есть еще много деталей и специальных сервисов в помощь этому кропотливому делу. Пренебрегать этим этапом seo — продвижения точно не стоит, хоть он и очень трудоемкий и включает в себя массу деталей, но без него вкладывать усилия в следующие seo этапы бессмысленно.
Поисковая оптимизация. Технические аспекты.
Часто, говоря о поисковой оптимизации, ее внутренних и внешних составляющих, забывают об очень значимой части работы с сайтом – об исключении технических ошибок, которые способны свести на нет всю остальную работу.

Причем обвал в поиске из за технической ошибки будет скоропостижным, а восстановление достаточно долгим, в отличии от ошибок маркетингового характера, которые показывают более плавную отрицательную динамику, а значит, коррекция таких ошибок может быть сделана до того, как ситуация станет совсем печальной.
Важные технические аспекты поисковой оптимизации:
- Сайт должен быть проиндексирован (найден) роботами поисковых систем – об этом мы говорили в предыдущем посту.

- Сайт должен быть доступен для роботов. Доступность файла можно проверить с помощью вебмастеров Гугла и Яндекса с помощью сервиса –проверка ответа сервера.
- Все рабочие страницы вашего сайта должны отдавать код 200 ОК. Все неверные адреса — 404.
- Разрешайте индексирование только для значимых страниц сайта. Дубли, техническая информация, пустые страницы должны быть исключены из области индексации. Для этого существует файл
- Не упускать возможность управлять индексным роботом на вашем сайте с помощью файла Sitemap. Этот файл содержит дополнительную информацию о страницах сайта, подлежащих индексации, с его помощью можно сообщить роботам, какие страницы вашего сайта нужно индексировать, какие из них наиболее важны, а также как часто обновляется информация на страницах, с его помощью вы можете помочь роботам найти важные для поиска страницы сайта, для попадания на которые требуется много переходов по ссылкам и правильно определить приоритеты страниц.
-
Одна из частых ошибок: существование разных адресов у одного и того же ресурса, например, с префиксом www и без.
Если не произвести склейки этих адресов возникает проблема дублированного контента и соответствующих действий поисковых роботов, отправляющих такой контент далеко и надолго 🙂

- Важно проверить, чтобы главная страница сайта была доступна только по основному адресу http://www.glavnaya.ru, чтобы не возникло ошибки дублированного контента и вслед за ней санкций поисковых систем. Это можно сделать , введя в поисковой строке http://www.glavnaya.ru/index.php или http://www.glavnaya.ru/index. html . Если страница доступна и нет редиректа на основной домен, то ошибка существует. Также найти дубли главной страницы можно, введя в кавычках её TITLE в поиске Яндекса или Google, анализируя результаты выдачи.
Есть еще много разных нюансов, но это наиболее распространенные и приводящие к быстрым потерям в поисковых позициях технические ошибки.

Очень рекомендую до начала поисковой оптимизации пробежаться и проверить этот перечень, а для поддержания постоянного уровня в поисковой выдаче необходим постоянный мониторинг технических ошибок. Делайте его сами или заказывайте у нас:)
Поисковая оптимизация. Начало пути. Первичная индексация.
Что важно знать владельцам сайтов, ожидающих когда их замечательный сайт появится в поисковой выдаче Яндекса и Гугла и займет топовые позиции?
Кто определяет, на какой строчке будет находиться сайт в поисковой выдаче у клиента, спрашивающего всезнающий интернет о том, что ему так необходимо?
Наверное, все слышали это волшебные слова: поисковые роботы, поисковые машины.. Кто они, эти всемогущие боги интернета и как им угодить?
Задача номер 1 — сайту необходимо пройти первичное индексирование, неустанно обшаривающие интернет поисковые роботы должны найти ваш сайт и занести его в индексную базу поисковиков. Только оттуда он сможет попасть при раздаче ответов на запросы ваших клиентов.

Для этого есть два способа:
-
Пусть роботы найдут сайт сами. Это очень даже хороший способ, при одном условии: с других ресурсов (которые уже были проиндексированы поисковой системой) на ваш сайт должна быть хотя одна внешняя ссылка. Если сможете обеспечить свой сайт несколькими внешними ссылками, можете больше ничего не делать, роботы отыщут и проиндексируют ваш сайт достаточно быстро.
- Индексация вручную. Покажите роботам ваш сайт. Можно сказать, тыкните их в него носом. Для этого есть инструменты Вебмастер у Яндекса и Webmaster Tools у Google.
Обычно первичная индексация сайта длится от пары дней до месяца и это зависит от поисковой системы.
Для успешного продвижения сайта важна постоянная переиндексация, поэтому если вы хотите зазывать робота почаще, то можно использовать специальные инструменты , например приоритетный переобход страниц сайта в Яндекс.Вебмастере, в котором можно запросить переобход до 10 страниц в день для каждого подтвержденного сайта.
Ну и важно не забывать о регулярных обновлениях сайта, которые простимулируют поисковых роботов забегать к вам почаще.
Информационный стиль
Для тех, кто самостоятельно занимается текстовым наполнением и обновлением своего сайта.
Этот пост – результат работы над ошибками, которую абд – дизайн проводит со своими клиентами.
Зачем мы пишем тексты на сайт?
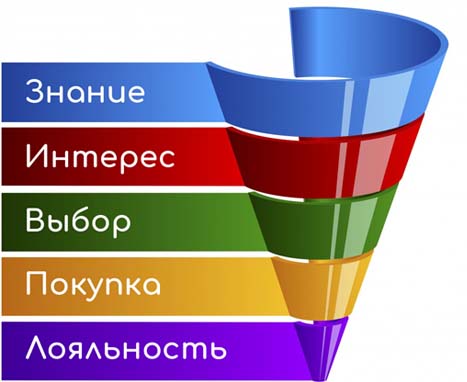
Можно символически разделить их на 4 категории:
- Описания (это для творческих, политических, личных сайтов)
- Анонсы и рекламные тексты
- Объяснялки (когда объясняем работу с продуктом или с программой)
- Призывы (купить, вступить, подписаться и пр.)
При работе с текстами для бизнес сайтов мы работаем по пунктам 2,3,4 и для эффективности этой работы нам нужен информационный стиль.
Информационный стиль означает, что информация должна быть :
- Понятной
- Содержательной
- Энергичной
Чтобы этого достичь, тексты приходится прогонять через несколько фильтров:
- Уборка мусора
- Синтаксическая прополка
- Структурирование
- Оптимизация
- Управление вниманием

Как именно это происходит, мы поговорим в следующем выпуске новостей абд-дизайна.
Мобильная адаптация. Урок 3. Особенности мобильного пользователя
Пользователи мобильных устройств существенно отличаются от работающих за стационарными компьютерами. Что необходимо учитывать их этих особенностей:
- Время – мобильный пользователь не будет долго разглядывать страницу, он хочет быстро найти нужную ему информацию, а значит, он должен сразу увидеть объект поиска. Проанализируйте адаптируемую страницу – что на ней самое важное: контакт, призывающая к действию кнопка, текст. Мой совет – не более 3 смысловых акцентов на одном мобильном экране .
-
Место – экран мобильном устройства меньше стационарного как минимум в 5 раз. Конечно, есть возможность вертикального скроллинга, но я бы не рекомендовала пользоваться ею без всякой меры. Подумайте, кто будет искать информацию, прокручивая то, что ему неинтересно до бесконечности?
Самое лучшее решение – выделить главное и убрать второстепенное. Пусть останется 20% информации , но она будет именно той, которую ищет ваш клиент в смартфоне. Убирайте такие приятные в большой версии сайта функции, как анонсы новых продуктов компании, подписка на новости, заполнение больших контактных форм, длинные описания продуктов и т. п. В мобильной версии это не пройдет, точнее не уберется экране. Конечно, заманивая мысль –все поуменьшать и разместить максимум информации, но это не привлечет мобильного пользователя, а отпугнет его. Тратить лишние усилия на увеличение текста и старания попасть в кнопку он не будет – он закроет ваш мобильный сайт и уйдет к вашим конкурентам. Упрощайте и облегчайте все, что можете, идите от страниц к экранам.
-
Сложности навигации – действие «попасть пальцем в ссылку на мобильном устройстве» существенно отличается от клика мышкой на большом экране.
Помогите своему пользователю:
-
обозначайте ссылки кнопками, а не подчеркиванием текста,
-
сделайте переходы к более подробному содержимому при помощи стрелок или кнопок, отчетливо выделяйте кнопки цветом или контуром,
-
используйте знакомые и понятные иконки,
-
оставляйте больше свободного места вокруг кликабельных элементов сайта.
-
- Мобильный текст – избавьте своего пользователя от необходимости хвататься за лупу или увеличивать содержимое экрана рукой, увеличивайте шрифт до читабельного. Убирайте лишние тексты, а если в них есть необходимость и в мобильной версии, делайте переходы с помощью кнопок «далее» и якорных ссылок.
Ваша задача сделать мобильный сайт удобным и простым, убирайте лишнее, сохраняйте необходимое и мобильный трафик будет ваш:)

Мобильная адаптация. Урок 2. Что выбрать –мобильное приложение или адаптивную верстку сайта?
Мобильное приложение – это созданная, как правило, на поддомене основного сайта мобильная версия. Фактически, это новый сайт, разработанный специально для мобильных устройств, все страницы которого имеют URL отличные от декстопной версии .
Адаптивная верстка – этот тот же самый сайт, но в код его встроены ключи распознаватели, которые в зависимости от размера экрана по — разному располагают блоки сайта, а некоторые и вовсе не отображают при переходе на маленький экран.
Google однозначно рекомендует использовать адаптивную верстку.
Я также почти всем клиентам абд-дизайна рекомендую адаптивную верстку.

Исключение составляют крупные проекты, для которых необходимо сохранить максимум информации , используемой на декстопе и в мобильной версии, но при этом не потерять в быстродействии. Как правило, это поисковые порталы, банковские сервисы, сложные специализированные продукты.
В большинстве случаев правильно выполненная адаптивная верстка решает практически все задачи по мобильной адаптации – только необходимая информация, удобная навигация по сайту, легко читаемые тексты, вертикальный скроллинг, быстрый поиск для пользователя, все то, что Гугл называет Mobile Friendly Websites.

Мобильная адаптация. Урок 1. С чего начать.
Сегодня мы поговорим как пройти проверку на мобильность Гугла и Яндекса.

Что нужно сделать в первую очередь:
- Избавиться о горизонтальной прокрутки: экран по ширине должен точно совпадать с размерами устройства.
- Убрать флеш ролики – замените их на картинки или по возможности просто уберите. Из мобильных выдач Яндекс и Гугл их исключили, поскольку в большинстве мобильных браузеров они не отображаются.
- Проверить размер шрифтов –нечитаемый шрифт -сигнал об неадаптивности сайта.
- Близость ссылок друг к другу – можете ли вы на мобильном устройстве нажать одну ссылку, не задев другие ? Проверьте.
- Используйте мобильное меню
Эти шаги нужны для того ,чтоб Яндекс и Гугл вас не понизили в выдаче –именно по этим вешкам они ориентируются.

Зачем нужна мобильная адаптация
Я предлагаю каждому владельцу интернет ресурса любого вида – блога, интернет –магазина, landing page, корпоративного сайта посмотреть, как выглядит его ресурс на экране мобильного телефона.
Если сайт не проходил мобильной адаптации вы увидите: маленькие, нечитаемые буквы, меню с кнопками, на которые нельзя нажать без увеличения, убегающие за экран картинки, много информации, которую невозможно рассмотреть и приходится елозить по экрану вправо влево, увеличивая нужные кусочки.

Вам удобно? Вашим клиентам и посетителям Вашего сайта крайне неудобно тоже.
А Вы знаете, какова доля мобильного трафика в Рунете? По данным Liveinternet за 2015 год, около 58% всего трафика в Рунете приходится на мобильные устройства.
Что будет делать пользователь, если ему неудобно пользоваться Вашим сайтом и он затрудняется в поисках нужной ему информации?
Правильно – он уйдет на другой, более дружелюбный ресурс. То есть 58 % Ваших пользователей уходят с Вашего сайта, каким бы он замечательным ни был, просто из за отсутствия мобильной адаптации.

И это еще не все. И Google и Яндекс постоянно работают над алгоритмом своих поисковых машин таким образом, чтобы те выводили наверх те сайты, которые максимально удобны и интересны для пользователей.
В итоге, в 2015 Google, а следом и Яндекс, начали компанию по понижению в ранжировании сайтов, у которых нет адаптации под мобильные устройства.
Так сколько же пользователей вы теряете без мобильной адаптации? Теперь Вы сможете оценить сами.
Google и Яндекс не ограничились штрафами для нерадивых владельцев сайтов, игнорирующих адаптацию под мобильные устройства, они постоянно проводят ликбез для владельцев сайтов, публикуя обучающие и разъясняющие материалы о мобильной адаптации.
Думаю, это будет интересно каждому хозяину сайта, заинтересованному в продвижении ресурса на передовые позиции и максимальном привлечении своей аудитории:
Агентство бизнес дизайна учитывает все требования поисковиков и предлагает услуги по мобильной адаптации клиентам, с которыми мы работали или работаем по декстопной версии сайта и клиентам с сайтом от других разработчиков.
Кроме того, мы начинаем серию уроков, которые помогут Вам разобраться с требованиями к мобильной адаптации.
О чем стоит задуматься в 2016 году при продвижении сайтов:
- Социальные сети рулят еще больше. Google повернулся нужным местом к крупным соцсетям и теперь их контент включен в поиск. Посты с хэштегами на них будут показаны в выдаче Google.
- В 2016 –входящие ссылки на ваш сайт перестают быть самым эффективным средством продвижения. Поисковые системы становятся интеллектуальными и ловят социальные сигналы — шары, лайки, посты, комменты и пр. Именно они сегодня способны вытащить ваш сайт на вершину в поисковых выдачах. Но это и логично и прозрачно. Одобрение ваших услуг целевой аудиторией дает возможность развивать наиболее эффективную в 2016 году обеспечивает стратегию SEO.
- В 2016 году – прогнозируется еще больший рост мобильного трафика, а значит мобильная оптимизация сайта становится необходимостью., без нее можно потерять значительную часть целевой аудитории.
- Ключевые слова – то, что было всю дорогу основой продвижения сайта, отходят на второй план. Контент, а точнее качество контента – становятся весомым аргументом в пользу вашего сайта не только для пользователей, но и для поисковых систем. Пишите больше, пишите лучше, пишите интересней!
- Еще один важный момент в SEO продвижении 2016 – баланс. Google полюбил сайты, с разносторонним содержанием. Видео, графика, статьи, картинки все это должно присутствовать на продвигаемых страницах.

Тенденции в дизайне сайтов 2016 — плоский дизайн.
Начинаю обзор предполагаемых тенденций в дизайне сайтов на год 2016.
Первая, про которую стоит упомянуть — одна из тенденций дизайна сайтов 2015 года, которая обещает перейти в год 2016, это плоский дизайн сайтов.
За последние несколько лет плоский дизайн набирает обороты с удивительной
скоростью.
Это неудивительно – его простота делает понятным любой интерфейс, он отлично работает с адаптивным дизайном и, конечно, выглядит потрясающе (когда используется там, где он уместен и стильно выполнен).

Однако, не теряя своей популярности, плоский дизайн стиль вряд ли останется неизменным. Уже в следующем году можно ожидать новых идей в этом направлении дизайна сайтов.
Из идей – это добавление к минималистически плоскому дизайну «неплоских» мелких деталей: тени, небанальные краски, необычные винтажные элементы.

В результате ,оставаясь преимущественно плоским дизайн сайтов приобретает затенения и текстуры, становясь своеобразным гибридом – комбинацией
упрощенные элементов плоского дизайна сайтов с фотореализмом.

Что выбрать
- Нет однозначного ответа и нет волшебной кнопки.
- Цели, конкуренты, целевая аудитория, конкуренты на рынке — все разное.
- Для каждого проекта мы выстраиваем уникальную стратегию успеха.
- В основе этой стратегии всегда лежит комплексная аналитика на каждом этапе нашей работы.
- Все инструменты продвижения взаимосвязаны и требуют детальной работы над содержимым сайта.
Релевантность «ОТ и ДО »
Точное соответствие запросам пользователей в каждом: от наполнения сайта до объявления в Директе или посте в социальной сети.
Бизнес стратегии
Решение бизнес задач на каждом этапе продвижения.
Реальные конверсионные действия (покупки, лиды с сайта), а не отчеты о показах и кликах.
Оптимальный контент
Привлекательный и удобный для пользователей, легко «усваиваемый» поисковыми роботами.
Оптимально психологически выверенный баланс для разных категорий пользователей.